golden ratio logo tutorial
It is commonly found in nature and it can also be used to achieve beauty balance and harmony in art design such as. According to the Geometry Center throughout human history the ratio for the length to the width of rectangles of 161803 39887 49894 84820 has been considered the most pleasing to the human eye.

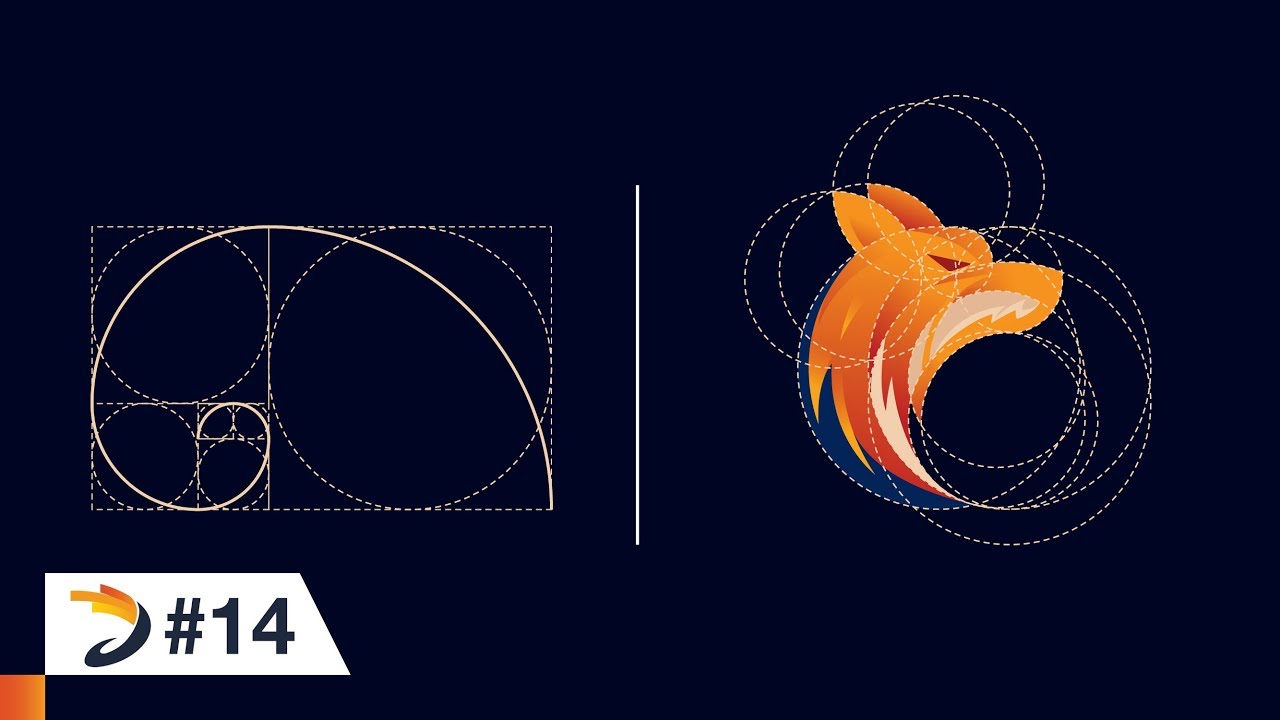
Fox Logo Design According Golden Ratio Grid Video Tutorial Golden Ratio Logo Design Fox Logo Design Golden Ratio Graphic Design
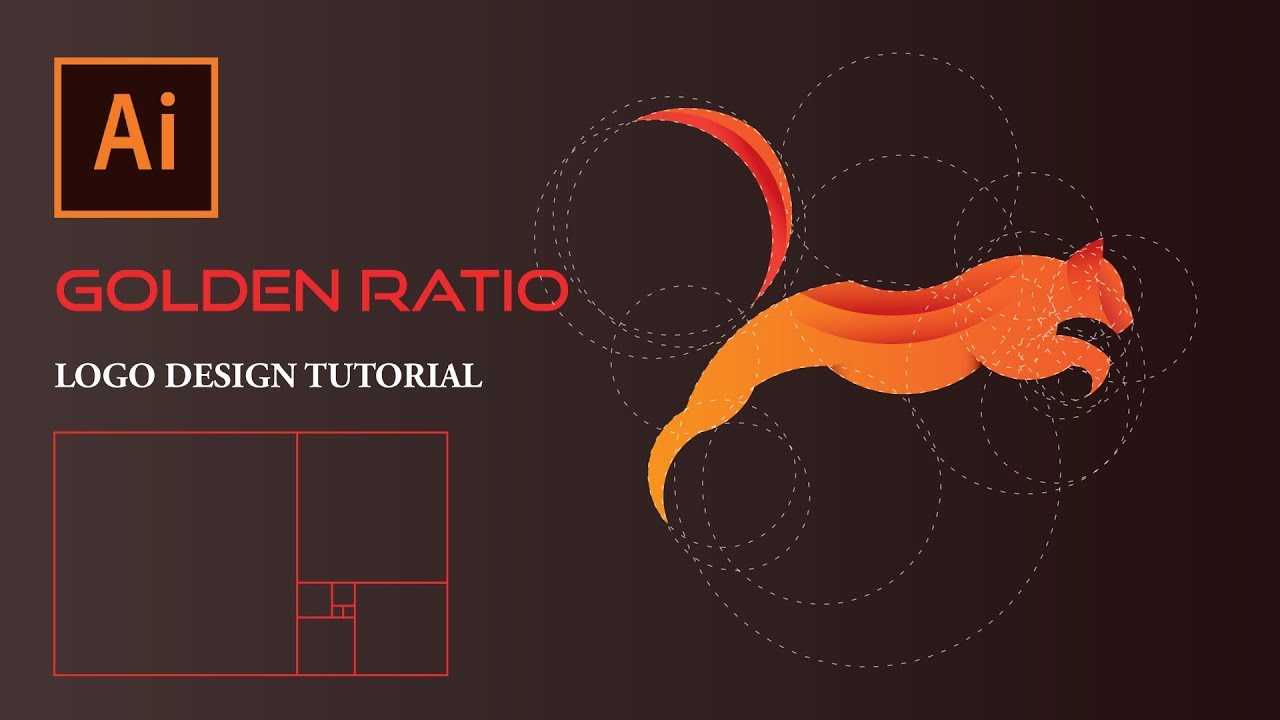
Watch Golden Ratio Logo Design Tutorial.

. We decided to go with Golden Ratio Grid. Software usedAdobe Illustrator CC 2020V. How to Design Golden Rectangles Duration.
But in all honesty not every logo can benefit from the golden. The golden ratio also known as the divine proportion golden mean 1618 ratio or golden section is a mathematical ratio. Usually written as the Greek letter phi it is strongly associated with the Fibonacci sequence a series of numbers wherein each number is added to the last.
The golden ratio also known as the golden number golden proportion or the divine proportion is a ratio between two numbers that equals approximately 1618. How to use the golden ratio to grid a sketch and make a perfect logo design. This is a happy birthday card designed by me based on the golden ratio.
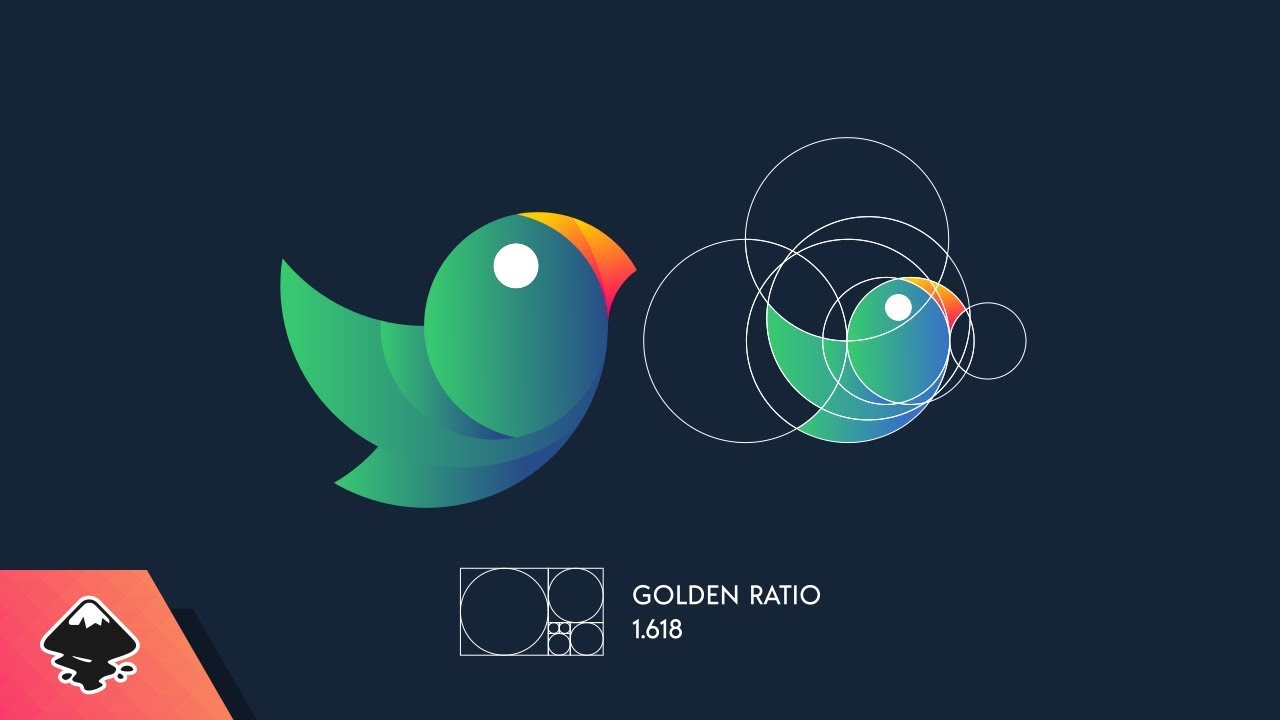
The numbers in the sequence are getting larger and the ratio between them is 1618 approximately and this number is called Phi Number. Now that we already know what is Fibonacci Sequence that goes 01123581321 and goes this Sequence was used by Greeks to form a visual pattern to aid their design called Golden Ratio to express the difference between. This video will give you a short tutorial about how to Design a Twitter logo with Golden Ratio in adobe illustrator.
Okay There is two way to design logos with golden ratio. These are some ways to use the Golden ratio in logo design. By Hinz Na 2018-08-05T0539380000 August 5th 2018 0 Comments.
This mathematical ratio was named The Golden Ratio by ancient Greeks. In this tutorial video I am going to share you get to learn how to make logos design using the golden ratio in Figma. A video you guys have wanted for quite some time is one about how to use the golden ratio with logo design.
Go to the align window click on horizontal alliance interruption. Simply multiply an elements size by 1618 to figure out the size of another element or overlay the Golden Spiral to adjust their placement. What is Golden Ratio Duration.
0 150 2nd Part. You can apply the golden ratio in your logos this will ensure balance and good aesthetics. With our workspace created lets start making the grid.
Ill talk you through every step of this twitter logo as an example. Now when we divide two sequential number from this series - 53 167 or 85 16 or 2113 1615 or 8955 1618 the ratio becomes close to the Golden Ration 1618 particularly. You will be greeted by a document setup page.
Using the Rule of Thirds. How to Design Golden Circles Duration. Hope you like this video and share with your friends.
Setting your dimensions is one of the essential parts of the design and what better way to do it but using the golden ratio. Have a look in our Golden Ratio Logo Playlist. Architecture logos UI Design and photography.
Name the document as you wish. Fish Logo With Golden Ratio. The golden ratio is used in art whether its photography architecture painting and of course in design.
Golden ratio logo tutorial. 151 345 3rd Part. Then add a 618 x 618 square on the right side of the canvas then a 382x 382 square and so on.
Learn how to draw the Golden Ratio SUPER FAST in Illustrator CC. Colour Mode is set to RGB. Lets start by creating a golden rectangle.
In the world of math the numeric value is called phi named for. How to design a Bird logo with golden Ratio Adobe Illustrator Hello Everybody thank you for watchingSUBSCRIBE for more Speedart Tutorials videosSo. ObjectExpand and expand just the object here.
Duplicate the grouped shape and divide by 1618 in the control bar and keep duplicating and rotating 90º clockwisedo this. Click OK when youre done. Okay this is our golden circles.
How to make the golden rectangle. Graphic Design Resources. I hope this tutorial helps and gives you a good understanding on how to build shapes using this method adobe illustrator.
HttpsgooglkUXMpUHow to design a logo with golden Ratio Adobe Illustrator TutorialMany designers search for a good tutorial. Using the Golden circles. It is effortless to set a dimension accordingly with the Golden mean.
Weve put together four tips and tricks for how to use the Golden Ratio to maximize scientific beauty in your. To make this simple ill start with a width of 1000 pixels and height is 618 pixels. You can use the Golden Ratio to guide you in your layouts typography imagery and more.
Used Golden Circles to Design Golden Ratio Logo Design. In this tutorial Mohamed Achraf will show you. Use the Shaper tool and hold down AltOpt and scribble away the bits sticking out.
You should now be looking at an empty workspace. This tutorial is based around the Golden Ratio rule used to build shapes and icons to keep everything in proportion. Enter the Width and Height as 1000 px.
What is the golden ratio. How to extract the golden circles from it. 30 till end 4th Part.
How to use the golden ratio to design a logo directly on illustrator. Golden ratio logo tutorial. Select all the circles together.
Take the following steps slowlyCheck. Then click on vertical aligns Interruption. Ive always put this off as its not as simple as.

5 Golden Ratio Logo Design In Illustrator Youtube Golden Ratio Logo Golden Ratio Logo Design Logo Design Process

Logo Design Tutorial The Golden Ratio Logo Design Tutorial Logo Design Logo Design Inspiration

The Bird Pet Logo Design Design Studio Logo Web Graphic Design

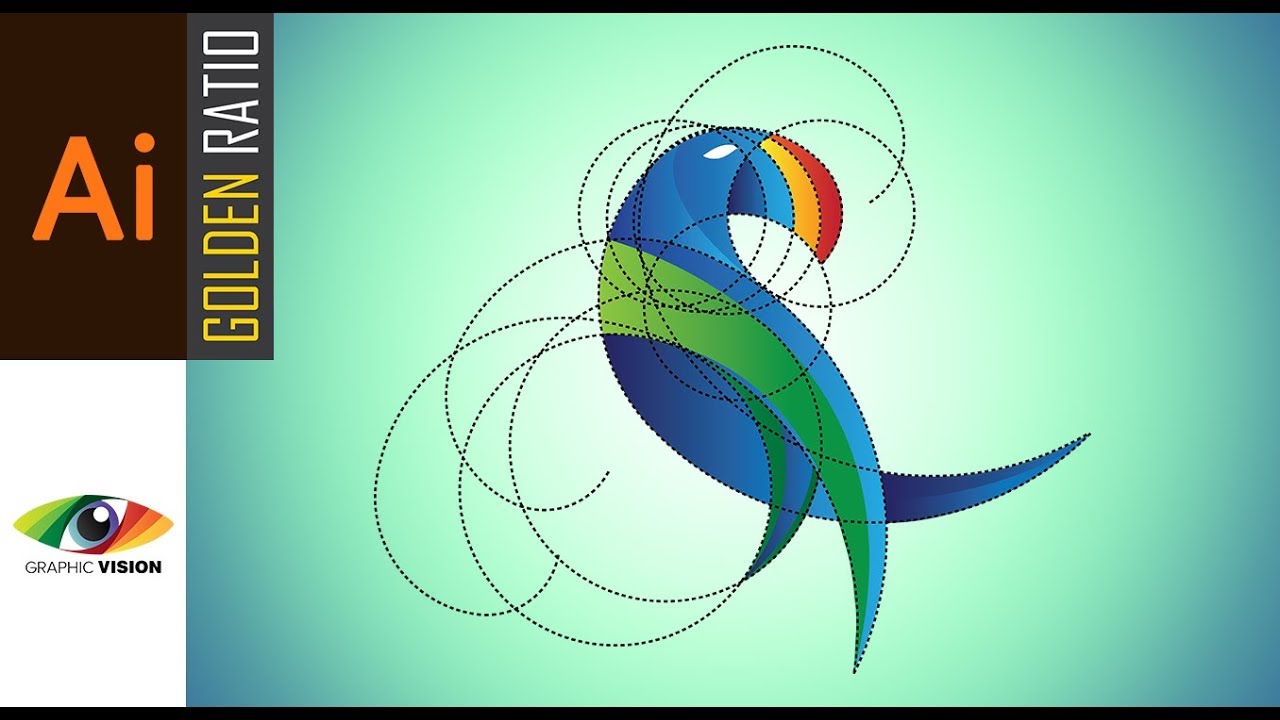
Pin By Amy Greene On Logo Design Illustrator Design Tutorial Graphic Design Logo Art Logo

How To Design Bird Logo With Golden Ratio Adobe Illustrator Tutorial Logo Tutorial Bird Logos Illustrator Tutorials Logo

Stingray Golden Ratio Logo Design Logo Design Video Golden Ratio Logo Design Identity Design Logo

Adobe Illustrator Tutorial Fox Logo Design Using Golden Ratio Youtube Illustrator Tutorials Fox Logo Design Adobe Illustrator Tutorials

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Graphic Design Lessons Illustrator Tutorials Logo Illustrator Tutorials

Adobe Illustrator How To Create Letter C Logo Using Golden Ratio Logo Design Tutorial Youtube Golden Ratio Logo Logo Design Tutorial How To Make Logo

Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Photoshopt Illustrator Tutorials Logo Adobe Illustrator Design Learning Graphic Design

1 How To Create Golden Ratio Logo Design In Adobe Illustrator Cc Hd N Youtube Golden Ratio Logo Design Golden Ratio Logo Logo Design Tutorial

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Logo Design Tutorial Illustrator Tutorials For Beginners Graphic Design Lessons

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Golden Ratio Logo Golden Ratio Logo Design Logo Design Video

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Logo Design Learning Graphic Design Adobe Illustrator Tutorials Graphic Design Tutorials

How To Design A Logo With Golden Ratio 3 Adobe Illustrator Tutorial Logo Design Tutorial Logo Illustration Design Graphic Design Tutorials

How To Create A Golden Ratio Logo Design With Inkscape Video Tutorial By Nick Saporito Golden Ratio Logo Design Logo Design Art Logo Design Tutorial

Dribbble Show And Tell For Designers Logo Design Tutorial Star Logo Design Graphic Design Logo

Golden Ratio In Logo Design Logo Design Tutorial Logo Design Tips Graphic Design Logo

Fish Logo Golden Ratio Grids Golden Ratio Logo Golden Ratio Logo Design Fish Logo